| bin | ||
| public | ||
| scripts | ||
| src | ||
| templates | ||
| test | ||
| .gitignore | ||
| .npmignore | ||
| .travis.yml | ||
| banner.jpg | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
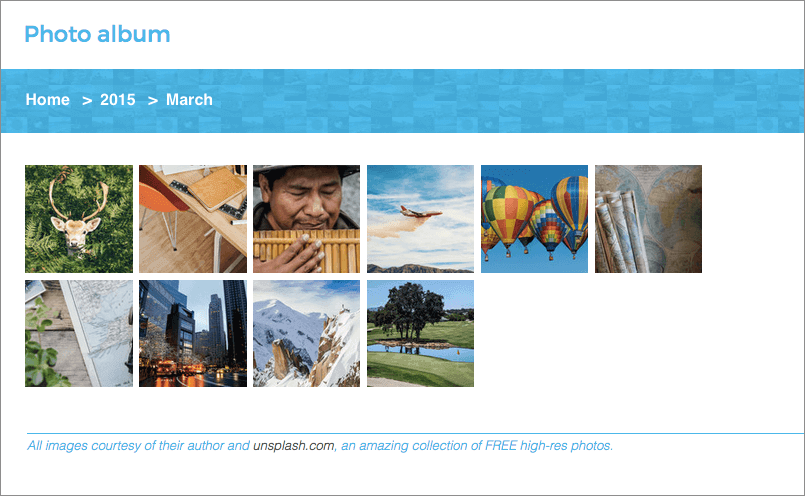
| screenshot.png | ||
thumbsup
Turn any folder with photos & videos into a web gallery.
- thumbnails & multiple resolutions for fast previews
- mobile friendly website with customisable themes
- only rebuilds changed files: it's fast!
- uses relative paths so you can deploy the pages anywhere
- works great with Amazon S3 for static hosting
Quick start
Simply point thumbsup to a folder with photos & videos. All nested folders become separate albums.
Requirements
- Node.js:
brew install Node - exiftool:
brew install exiftool - GraphicsMagick:
brew install graphicsmagick - FFmpeg:
brew install ffmpeg
npm install -g thumbsup
thumbsup --input ./media --output ./website
There are many more command line arguments to customise the output.
You can also run thumbsup as a Docker container which pre-packages all dependencies like ffmpeg.
See the website for the full documentation: https://thumbsup.github.io.
Sample gallery
See a sample gallery online at https://thumbsup.github.io/demos/themes/mosaic/
Command line arguments
This reflects the CLI for the latest code on master.
For the latest published version please refer to the docs on the website.
Usages:
thumbsup [required] [options]
thumbsup --config config.json
Required:
--input Path to the folder with all photos/videos [string] [required]
--output Output path for the static website [string] [required]
Options:
--help Show help [boolean]
--index Filename of the home page [default: "index.html"]
--title Website title [default: "Photo album"]
--footer Text or HTML footer [default: null]
--thumb-size Pixel size of the square thumbnails [number] [default: 120]
--large-size Pixel height of the fullscreen photos [number] [default: 1000]
--original-photos Allow download of full-size photos [boolean] [default: false]
--original-videos Allow download of full-size videos [boolean] [default: false]
--albums-output-folder Output subfolder for HTML albums (default: root of gallery) [default: "."]
--albums-from How to group media into albums [choices: "folders", "date"] [default: "folders"]
--albums-date-format How albums are named in <date> mode [moment.js pattern] [default: "YYYY-MM"]
--sort-albums-by How to sort albums [choices: "title", "start-date", "end-date"] [default: "start-date"]
--sort-albums-direction Album sorting direction [choices: "asc", "desc"] [default: "asc"]
--sort-media-by How to sort photos and videos [choices: "filename", "date"] [default: "date"]
--sort-media-direction Media sorting direction [choices: "asc", "desc"] [default: "asc"]
--theme Name of the gallery theme to apply [choices: "classic", "cards", "mosaic"] [default: "classic"]
--css Path to a CSS/LESS file for styling [string]
--google-analytics Code for Google Analytics tracking [string]
--config Path to JSON config file [string]
The optional JSON config should contain a single object with one key per argument, not including the leading "--". For example:
{ "sort-albums-by": "start-date" }
Contributing
We welcome all issues and pull requests!
If you are facing any issues or getting crashes, you can run thumbsup in debug mode
to get a verbose troubleshooting log of all operations:
DEBUG="*" thumbsup [options]
Please make sure the tests are passing when submitting a code change:
./scripts/cibuild