11 KiB
シェーダーを使う
この本を書くに当たり自分自身の練習も兼ねて、シェーダーを書いて表示したり、シェアしたり、まとめたりする為のツールを作成しました。このツールはLinux Desktop、 MacOs、RaspberryPiやブラウザ上で同じように動作します。あなたのコードを書き換える必要はありません。
表示する: この本のすべてのサンプルはglslCanvasを使って表示されています。glslCanvasを使うとシェーダーを単体で、とても簡単に走らせることができます。
<canvas class="glslCanvas" data-fragment-url=“yourShader.frag" data-textures=“yourInputImage.png” width="500" height="500"></canvas>
ご覧の通り、必要なのは class="glslCanvas" を指定した canvas 要素に data-fragment-urlでシェーダーのURLを指定することだけです。詳しくはこちらをご覧ください。
もしあなたが私のような人だったら、コンソールから直接シェーダーを走らせたいと思うでしょう。その場合はglslViewerを試してみてください。このアプリケーションを利用するとImageMagicを使うのと同じような方法で、シェーダーをbashスクリプトやUNIXパイプラインで使うことができます。glslViewerはRaspberryPiでシェーダーをコンパイルするのにとても便利なので、openFrame.ioでもglslViewerをシェーダーによる作品の表示に使っています。詳しくはこちらをご覧ください。
glslViewer yourShader.frag yourInputImage.png —w 500 -h 500 -E screenshot,yourOutputImage.png
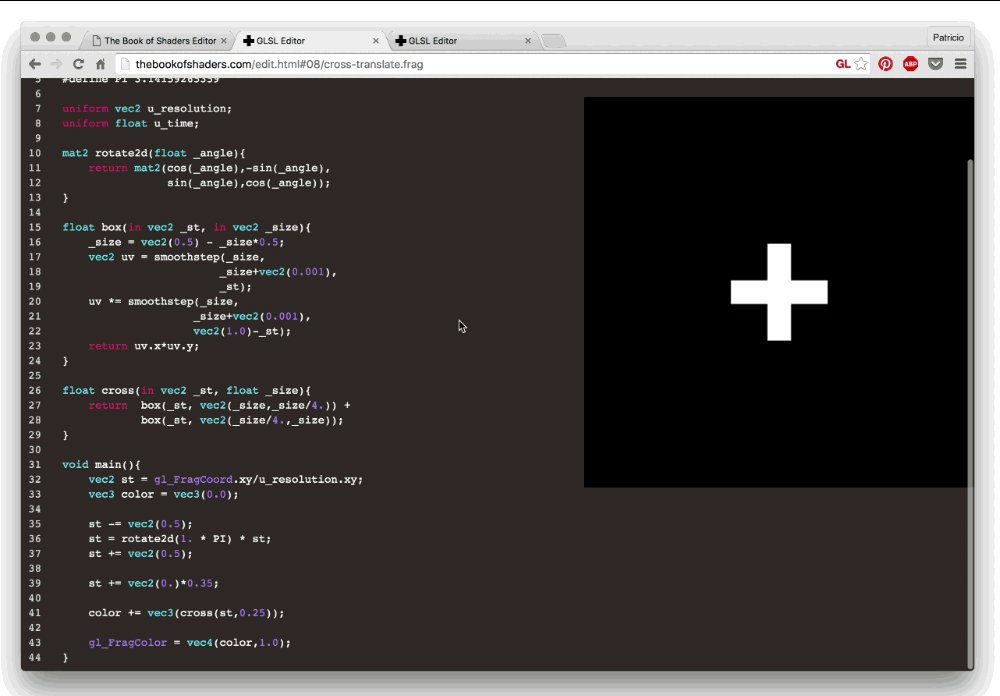
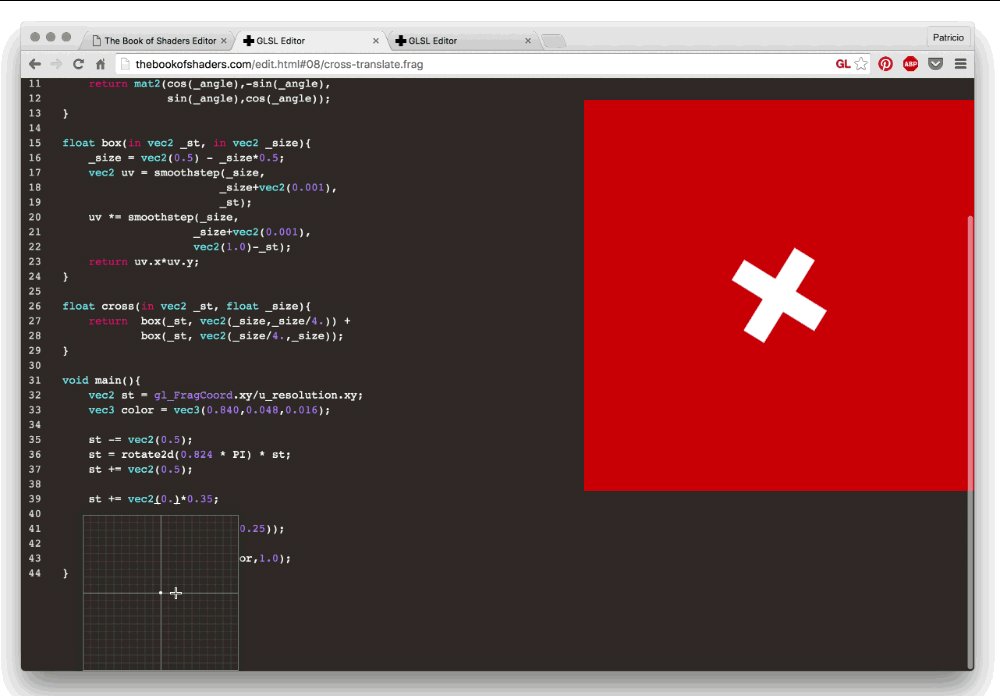
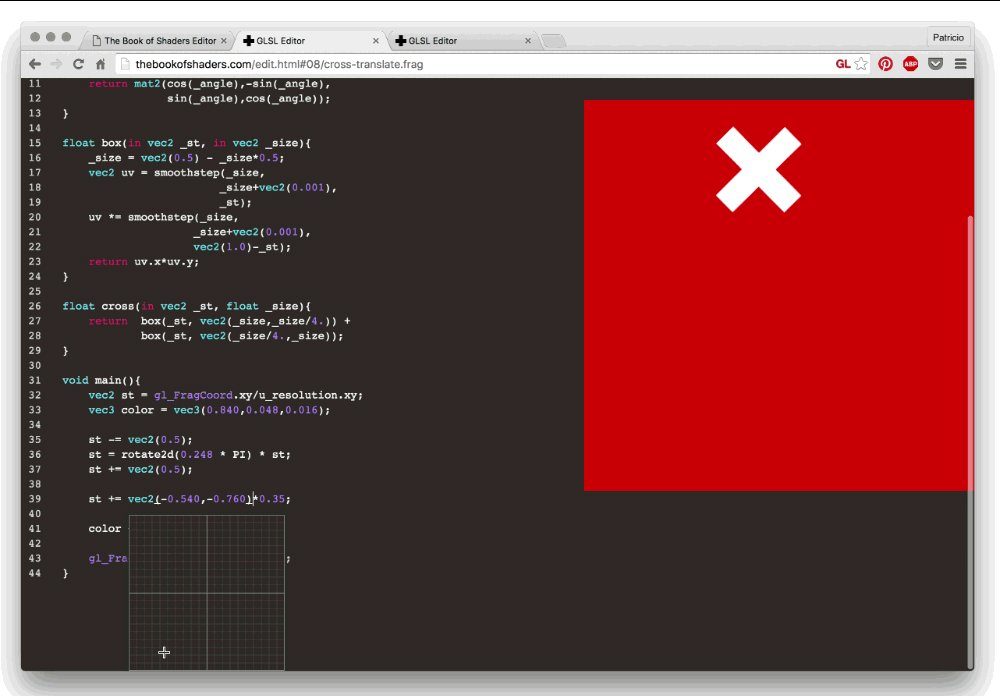
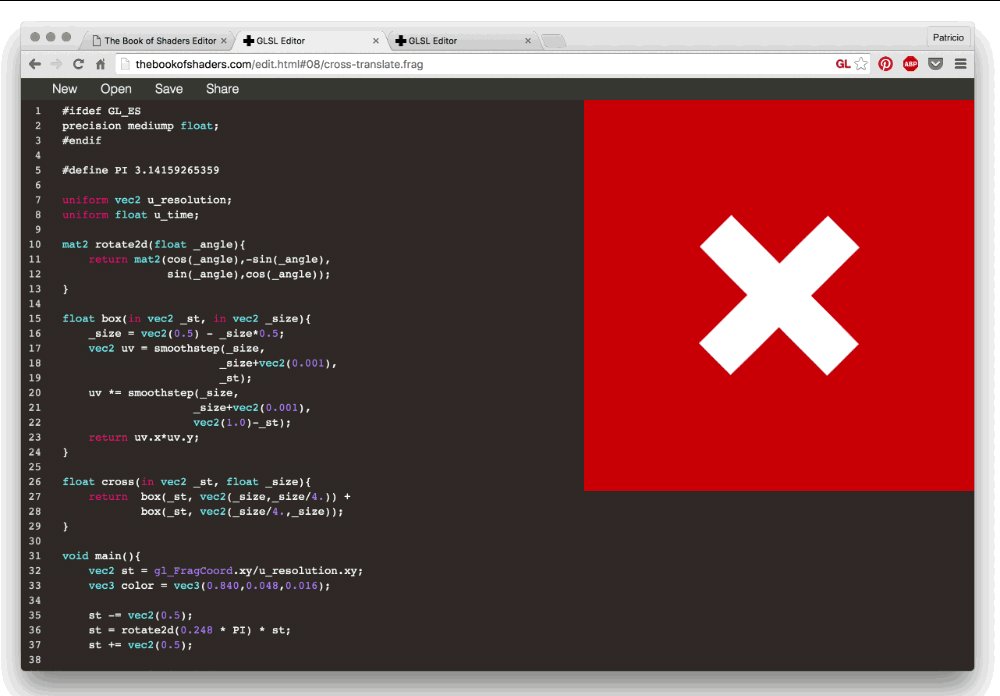
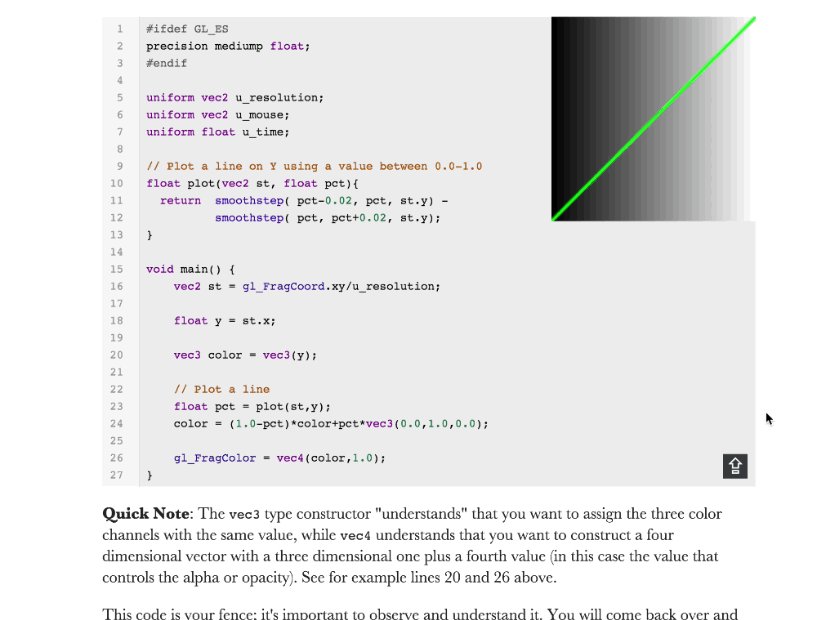
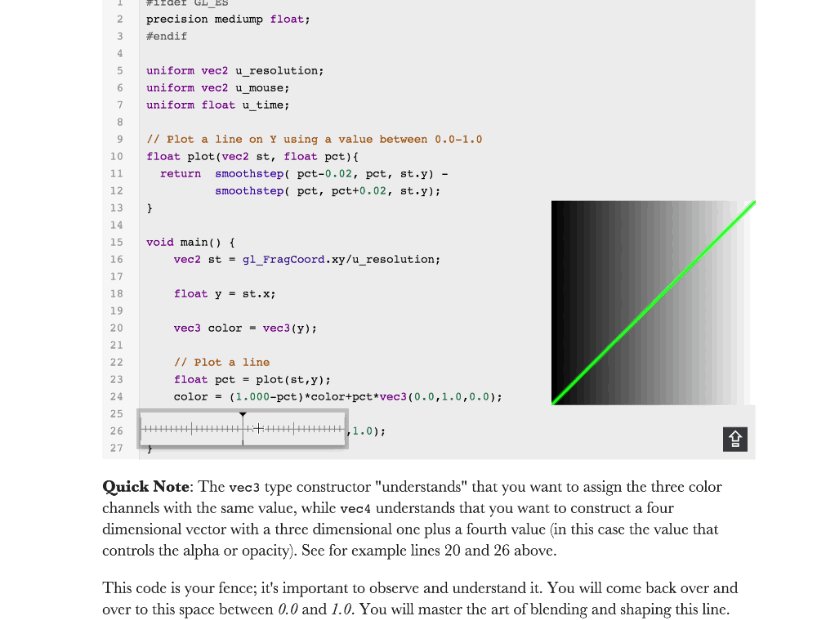
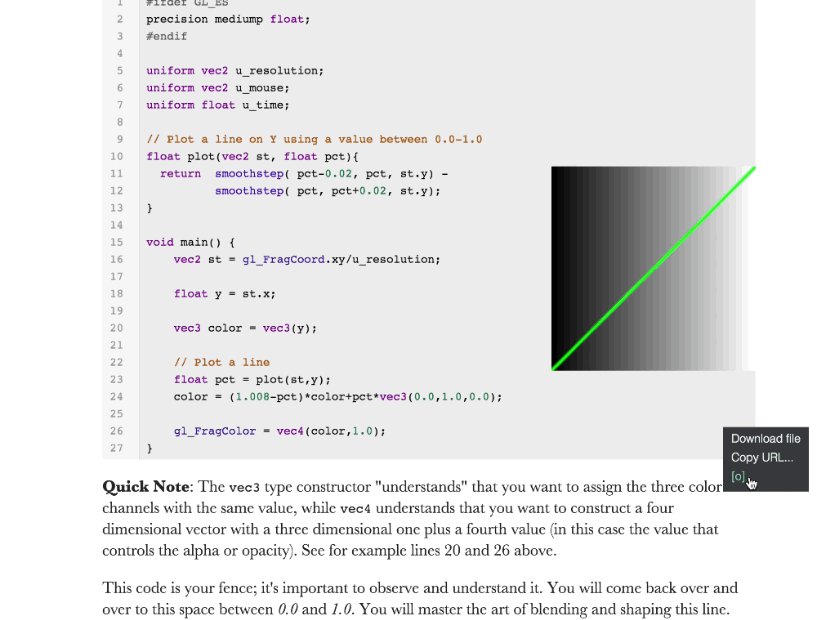
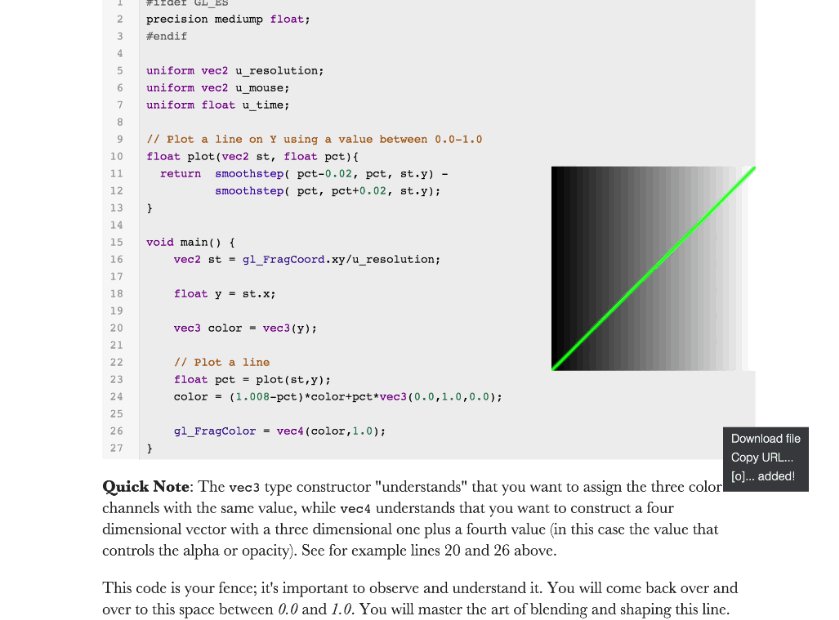
作成する: シェーダーのコーディングを簡単にするため、glslEditorというオンラインのエディターを用意しました。このエディターはこの本のサンプルにも埋め込まれています。glslEditorには幾つもの便利なウィジェットが備わっていて、直接触って具体的に結果を見ることで、抽象的なglslのコーディングをより理解しやすくしてくれます。editor.thebookofshaders.com/から単体で使うこともできます。詳しくはこちらをご覧ください。
もしオフラインでSublimeTextを使って作業したい場合はこのglslViewerのパッケージをインストールすることもできます。詳しくはこちらをご覧ください。
シェアする: オンラインのglslEditorを使うとあなたのシェーダーをシェアすることもできます。ページに埋め込まれたものもスタンドアローン版にもexportボタンがあり、あなたのシェーダーのURLを取得することができます。また、openFrame.ioに直接シェアすることもできます。
まとめる: コードをシェアしてあなたのシェーダーを作品として共有しましょう。openFrame.ioに書き出す以外にも、あなたのシェーダーをまとめてウェブサイトに埋め込むことのできるツールを用意しました。このツールはglslGalleryと呼ばれています。詳しくはこちらをご覧ください.
好みのフレームワークでシェーダーを実行する
もしProcessing、Three.js、OpenFrameworks 、SFMLなどのフレームワークを使ったブログラミングの経験があるならば、慣れ親しんだ環境でシェーダーを試してみたいと思うでしょう。下記では人気のあるこれらのフレームワークで、この本で紹介するシェーダーを実行できるように設定する方法をお見せします(この本のGitHubのリポジトリにはこれら3つのフレームワークのためのソースコードが丸ごと置いてあります)。
Three.jsを使う
謙虚で才気あふれるRicardo Cabello(MrDoob)とその他のメンバーによって開発されたThree.jsは、おそらく最も良く知られたWebGLのフレームワークのひとつです。このJavascriptのライブラリを使って3Dグラフィックを作る方法を学べる、サンプルやチュートリアル、本も沢山あります。
下記はシェーダーをThree.jsで使うために必要なHTMLとJavascriptのサンプルです。id="fragmentShader"と書かれたスクリプトに注目してください。ここに、この本に登場するシェーダーをコピーして実行することができます。
<body>
<div id="container"></div>
<script src="js/three.min.js"></script>
<script id="vertexShader" type="x-shader/x-vertex">
void main() {
gl_Position = vec4( position, 1.0 );
}
</script>
<script id="fragmentShader" type="x-shader/x-fragment">
uniform vec2 u_resolution;
uniform float u_time;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution.xy;
gl_FragColor=vec4(st.x,st.y,0.0,1.0);
}
</script>
<script>
var container;
var camera, scene, renderer, clock;
var uniforms;
init();
animate();
function init() {
container = document.getElementById( 'container' );
camera = new THREE.Camera();
camera.position.z = 1;
scene = new THREE.Scene();
clock = new THREE.Clock();
var geometry = new THREE.PlaneBufferGeometry( 2, 2 );
uniforms = {
u_time: { type: "f", value: 1.0 },
u_resolution: { type: "v2", value: new THREE.Vector2() },
u_mouse: { type: "v2", value: new THREE.Vector2() }
};
var material = new THREE.ShaderMaterial( {
uniforms: uniforms,
vertexShader: document.getElementById( 'vertexShader' ).textContent,
fragmentShader: document.getElementById( 'fragmentShader' ).textContent
} );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
container.appendChild( renderer.domElement );
onWindowResize();
window.addEventListener( 'resize', onWindowResize, false );
document.onmousemove = function(e){
uniforms.u_mouse.value.x = e.pageX
uniforms.u_mouse.value.y = e.pageY
}
}
function onWindowResize( event ) {
renderer.setSize( window.innerWidth, window.innerHeight );
uniforms.u_resolution.value.x = renderer.domElement.width;
uniforms.u_resolution.value.y = renderer.domElement.height;
}
function animate() {
requestAnimationFrame( animate );
render();
}
function render() {
uniforms.u_time.value += clock.getDelta();
renderer.render( scene, camera );
}
</script>
</body>
Processingを使う
Ben FryとCasey Reasが2001年に開発を始めたProcessing はコーディングを始めるのに最適な、驚くほどシンプルでパワフルな開発環境です(少なくとも私にとってはそうでした)。Andres ColubriはopenGLとビデオに関する重要なアップデートを行いました。これによってProcessingでのシェーダーの使用が今まで以上に簡単になりました。Processingのスケッチは data フォルダーからシェーダーを検索します。このフォルダーにサンプルコードをコピーして shader.frag と名前を付けてください。
PShader shader;
void setup() {
size(640, 360, P2D);
noStroke();
shader = loadShader("shader.frag");
}
void draw() {
shader.set("u_resolution", float(width), float(height));
shader.set("u_mouse", float(mouseX), float(mouseY));
shader.set("u_time", millis() / 1000.0);
shader(shader);
rect(0,0,width,height);
}
シェーダーを2.1以前のバージョンで使うには、最初に #define PROCESSING_COLOR_SHADER を追加する必要があります。つまり以下の様なプログラムになります。
#ifdef GL_ES
precision mediump float;
#endif
#define PROCESSING_COLOR_SHADER
uniform vec2 u_resolution;
uniform vec3 u_mouse;
uniform float u_time;
void main() {
vec2 st = gl_FragCoord.st/u_resolution;
gl_FragColor = vec4(st.x,st.y,0.0,1.0);
}
Processingでシェーダーを使う方法についてより詳しく知りたい場合は、このチュートリアルを参照してください。
openFrameworksを使う
誰にでも落ち着ける場所があるものです。私にとっては今でもopenFrameworksのコミュニティがそうです。このC++のフレームワークは、openGLやその他のC++のライブラリを内包して使いやすくしてくれます。様々な意味でProcessingに似ていますが、C++のコンパイラを扱う分だけ明らかに複雑です。openFrameworksはProcessingと同様に data フォルダー以下のシェーダーのファイルを検索します。サンプルを shader.frag にコピーして読み込むようにしてください。
void ofApp::draw(){
ofShader shader;
shader.load("","shader.frag");
shader.begin();
shader.setUniform1f("u_time", ofGetElapsedTimef());
shader.setUniform2f("u_resolution", ofGetWidth(), ofGetHeight());
ofRect(0,0,ofGetWidth(), ofGetHeight());
shader.end();
}
openFrameworksでシェーダーを使う方法についてより詳しく知りたい場合はJoshua Nobleの素晴らしいチュートリアル を参照してください。