|
|
2 months ago | |
|---|---|---|
| .. | ||
| 2drotmat.png | 7 years ago | |
| 3drotmat.png | 7 years ago | |
| 3dtransmat.png | 7 years ago | |
| README-ch.md | 7 years ago | |
| README-de.md | 7 years ago | |
| README-fa.md | 3 years ago | |
| README-fr.md | 4 years ago | |
| README-id.md | 3 years ago | |
| README-it.md | 7 years ago | |
| README-jp.md | 7 years ago | |
| README-kr.md | 3 years ago | |
| README-pl.md | 1 year ago | |
| README-pt.md | 4 years ago | |
| README-ru.md | 7 years ago | |
| README-ua.md | 9 months ago | |
| README-vi.md | 4 years ago | |
| README.md | 2 months ago | |
| SUMMARY-pt.md | 4 years ago | |
| SUMMARY.md | 8 years ago | |
| TITLE-pt.md | 4 years ago | |
| TITLE.md | 8 years ago | |
| cross-animated.frag | 7 years ago | |
| cross-animated.png | 7 years ago | |
| cross-rotate.frag | 7 years ago | |
| cross-rotate.png | 7 years ago | |
| cross-scale.frag | 7 years ago | |
| cross-scale.png | 7 years ago | |
| cross-translate.frag | 7 years ago | |
| cross-translate.png | 7 years ago | |
| cross.frag | 7 years ago | |
| cross.png | 7 years ago | |
| index.php | 7 years ago | |
| matrices.frag | 7 years ago | |
| matrices.png | 7 years ago | |
| matrix.frag | 3 years ago | |
| matrix.png | 7 years ago | |
| matrixes.png | 7 years ago | |
| rotate.jpg | 7 years ago | |
| rotmat.png | 7 years ago | |
| scale.png | 7 years ago | |
| translate.jpg | 7 years ago | |
| yuv.frag | 6 years ago | |
| yuv.png | 7 years ago | |
README.md
2D Matrices
Translate
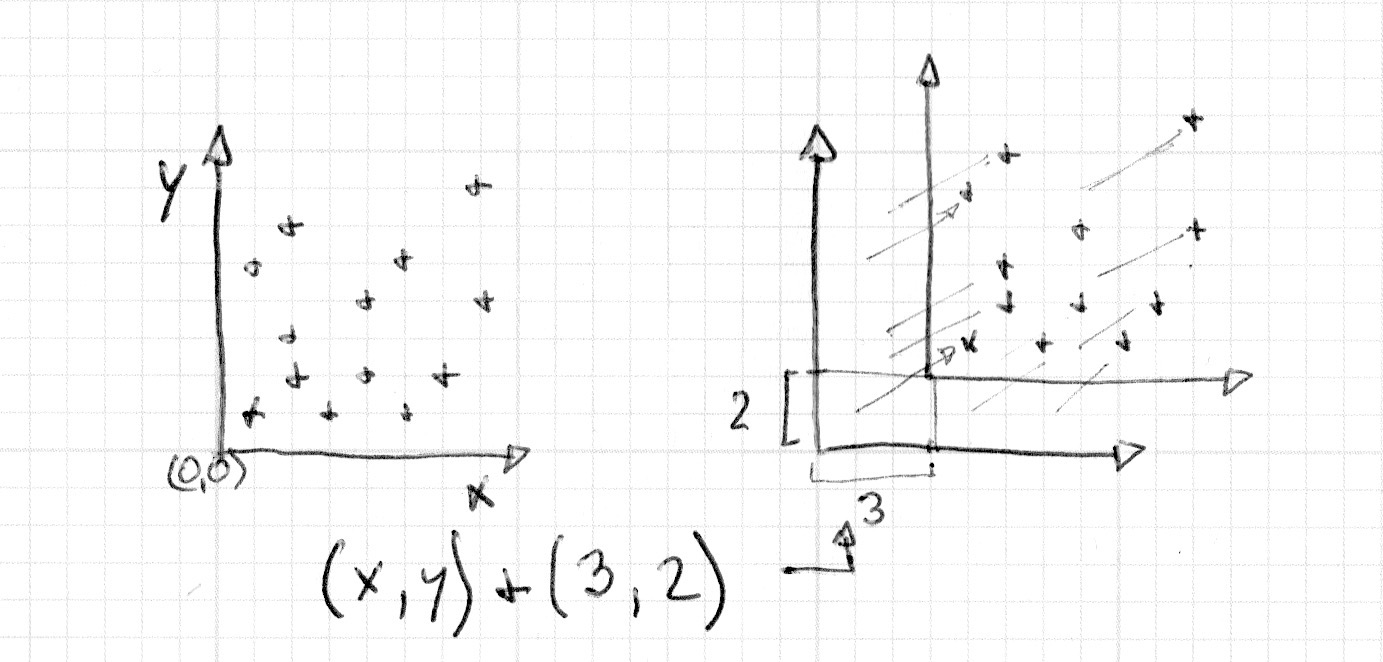
In the previous chapter we learned how to make some shapes - the trick to moving those shapes is to move the coordinate system itself. We can achieve that by simply adding a vector to the st variable that contains the location of each fragment. This causes the whole space coordinate system to move.
This is easier to see than to explain, so to see for yourself:
- Uncomment line 35 of the code below to see how the space itself moves around.
Now try the following exercise:
- Using
u_timetogether with the shaping functions move the small cross around in an interesting way. Search for a specific quality of motion you are interested in and try to make the cross move in the same way. Recording something from the "real world" first might be useful - it could be the coming and going of waves, a pendulum movement, a bouncing ball, a car accelerating, a bicycle stopping.
Rotations
To rotate objects we also need to move the entire space system. For that we are going to use a matrix. A matrix is an organized set of numbers in columns and rows. Vectors are multiplied by matrices following a precise set of rules in order to modify the values of the vector in a particular way.
GLSL has native support for two, three and four dimensional matrices: mat2 (2x2), mat3 (3x3) and mat4 (4x4). GLSL also supports matrix multiplication (*) and a matrix specific function (matrixCompMult()).
Based on how matrices behave it's possible to construct matrices to produce specific behaviors. For example we can use a matrix to translate a vector:
More interestingly, we can use a matrix to rotate the coordinate system:
Take a look at the following code for a function that constructs a 2D rotation matrix. This function follows the above formula for two dimensional vectors to rotate the coordinates around the vec2(0.0) point.
mat2 rotate2d(float _angle){
return mat2(cos(_angle),-sin(_angle),
sin(_angle),cos(_angle));
}
According to the way we've been drawing shapes, this is not exactly what we want. Our cross shape is drawn in the center of the canvas which corresponds to the position vec2(0.5). So, before we rotate the space we need to move shape from the center to the vec2(0.0) coordinate, rotate the space, then finally move it back to the original place.
That looks like the following code:
Try the following exercises:
-
Uncomment line 45 of above code and pay attention to what happens.
-
Comment the translations before and after the rotation, on lines 37 and 39, and observe the consequences.
-
Use rotations to improve the animation you simulated in the translation exercise.
Scale
We've seen how matrices are used to translate and rotate objects in space. (Or more precisely to transform the coordinate system to rotate and move the objects.) If you've used 3D modeling software or the push and pop matrix functions in Processing, you will know that matrices can also be used to scale the size of an object.
Following the previous formula, we can figure out how to make a 2D scaling matrix:
mat2 scale(vec2 _scale){
return mat2(_scale.x,0.0,
0.0,_scale.y);
}
Try the following exercises to understand more deeply how this works.
-
Uncomment line 42 of above code to see the space coordinate being scaled.
-
See what happens when you comment the translations before and after the scaling on lines 37 and 39.
-
Try combining a rotation matrix together with a scale matrix. Be aware that the order matters. Multiply by the matrix first and then multiply the vectors.
-
Now that you know how to draw different shapes, and move, rotate and scale them, it's time to make a nice composition. Design and construct a fake UI or HUD (heads up display). Use the following ShaderToy example by Ndel for inspiration and reference.
Other uses for matrices: YUV color
YUV is a color space used for analog encoding of photos and videos that takes into account the range of human perception to reduce the bandwidth of chrominance components.
The following code is an interesting opportunity to use matrix operations in GLSL to transform colors from one mode to another.
As you can see we are treating colors as vectors by multiplying them with matrices. In that way we “move” the values around.
In this chapter we've learned how to use matrix transformations to move, rotate and scale vectors. These transformations will be essential for making compositions out of the shapes we learned about in the previous chapter. In the next chapter we'll apply all we've learned to make beautiful procedural patterns. You will find that coding repetition and variation can be an exciting practice.
For your toolbox
- LYGIA's space functions are set of reusable functions to manipulate space in GLSL. It's a great resource to learn how to use matrices to manipulate space. It's very granular library, designed for reusability, performance and flexibility. And it can be easily be added to any projects and frameworks.