-
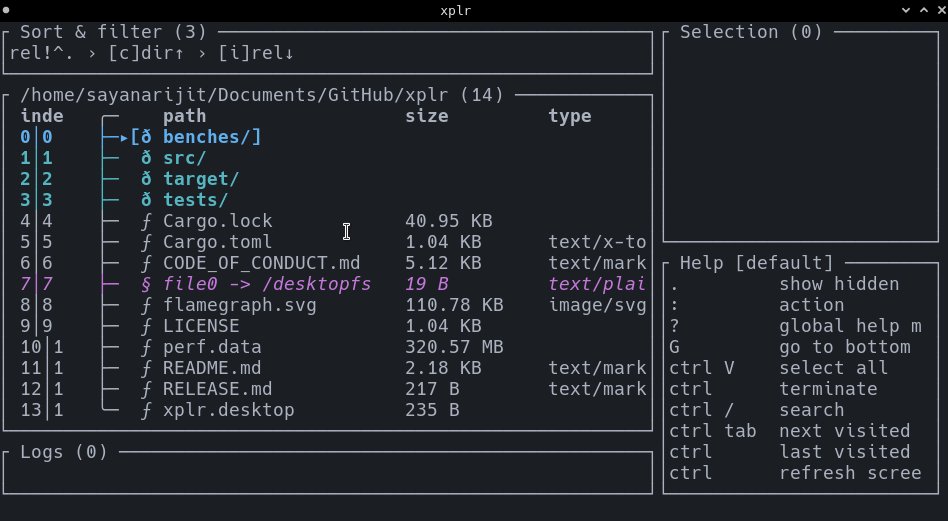
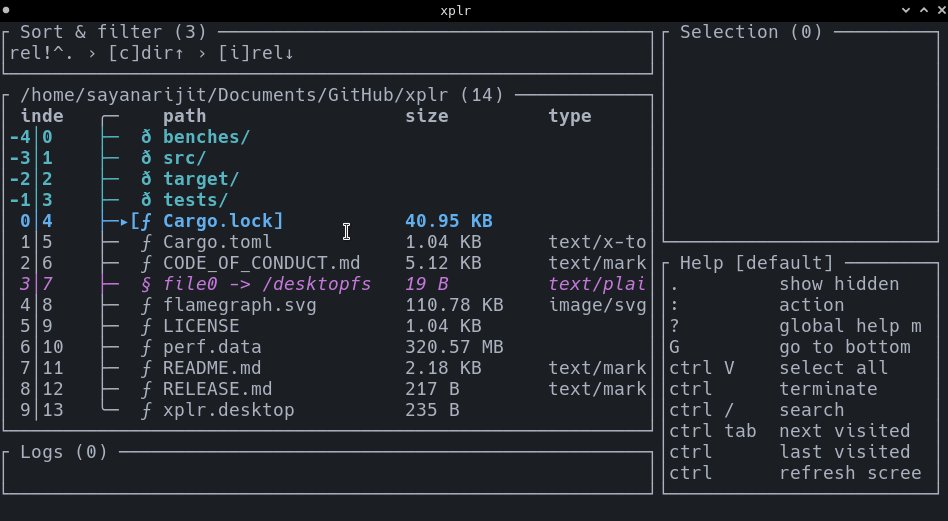
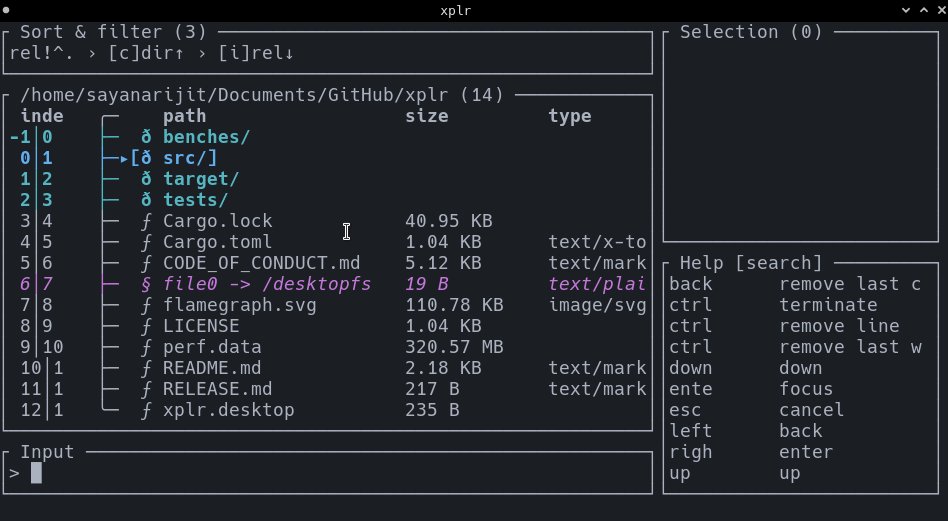
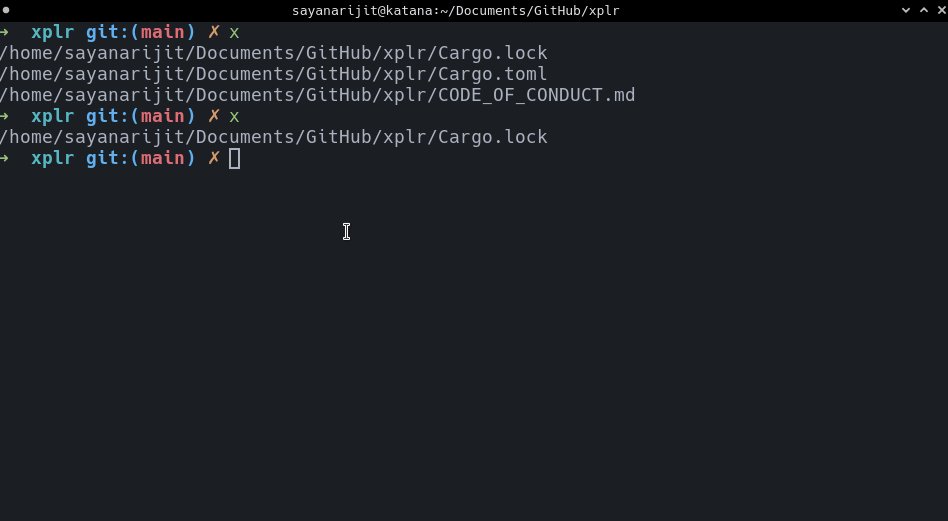
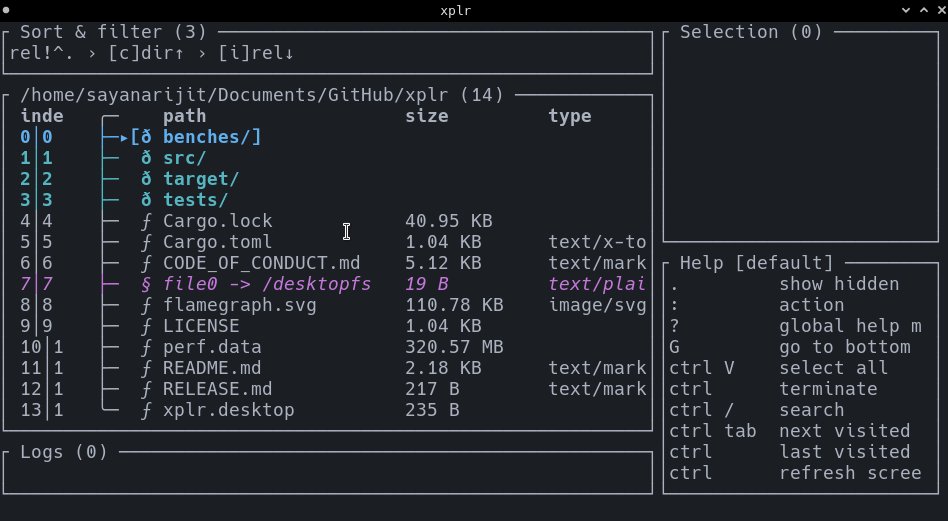
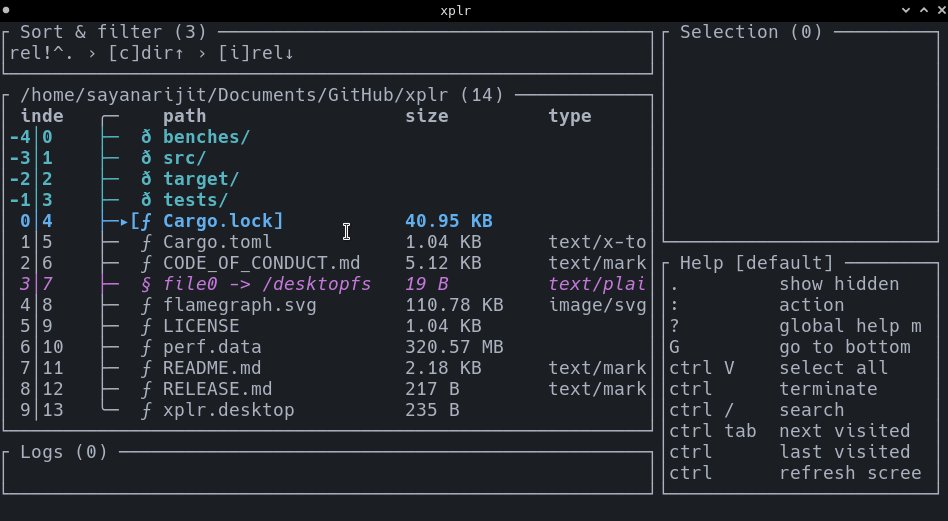
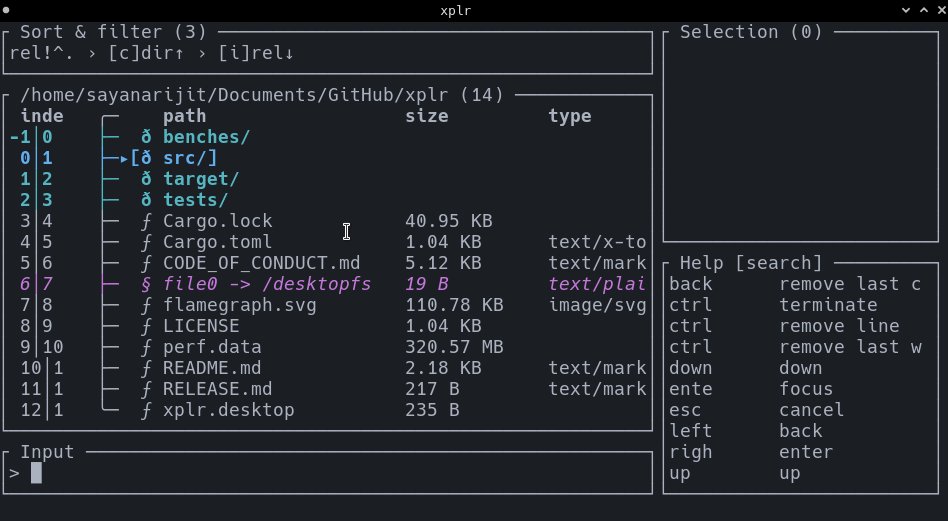
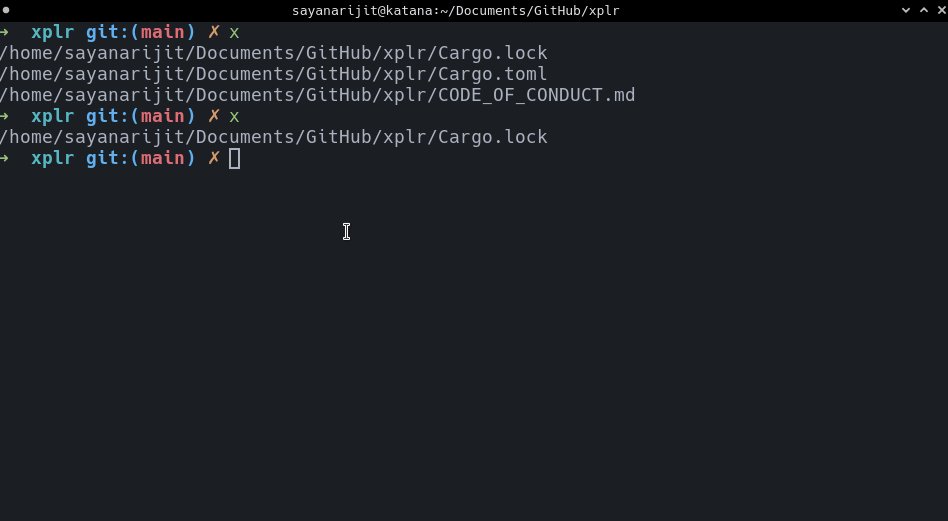
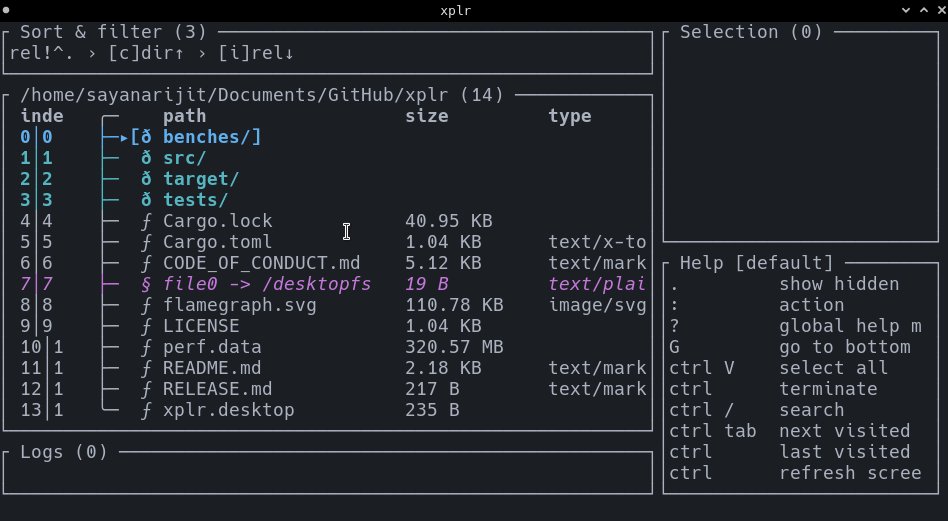
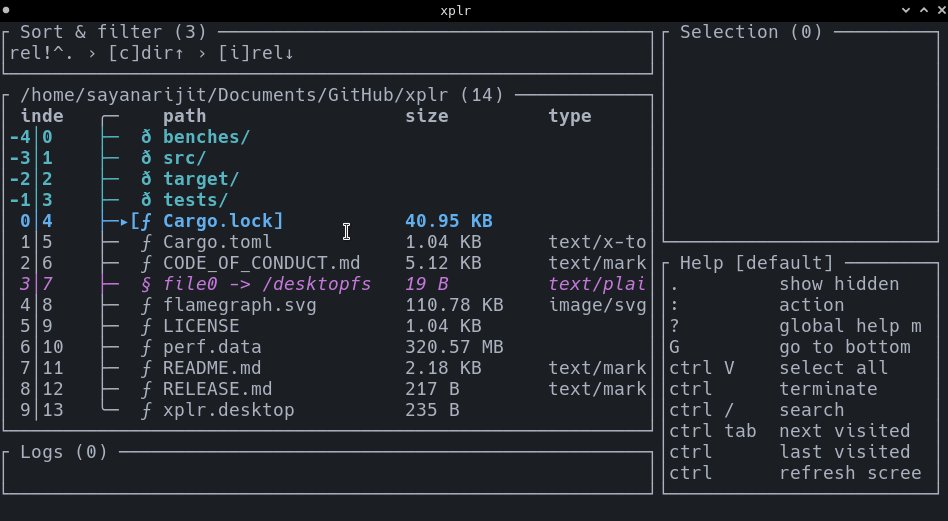
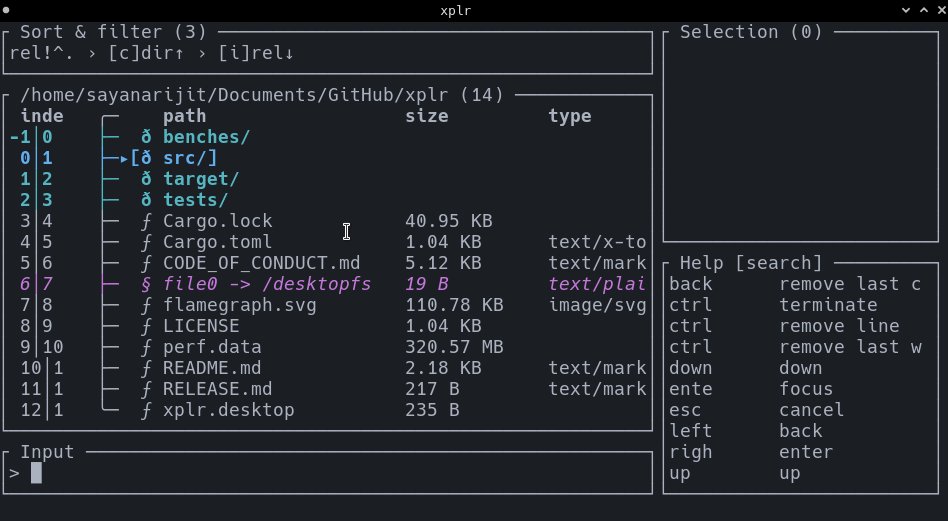
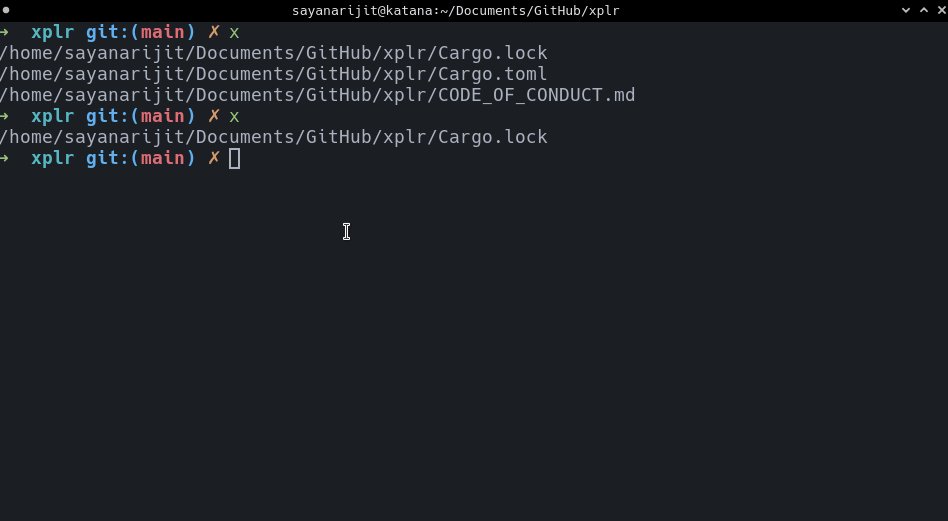
- xplr
-A hackable, minimal, fast TUI file explorer
-
+
+
+ xplr
++ A hackable, minimal, fast TUI + file explorer +
++
+  +
+
 +
+ A hackable, minimal, fast TUI file explorer
-
+ A hackable, minimal, fast TUI + file explorer +
+ +
+