| .github | ||
| bin | ||
| docs | ||
| scripts | ||
| src | ||
| test | ||
| test-fixtures | ||
| .dockerignore | ||
| .editorconfig | ||
| .gitignore | ||
| .requirelintrc | ||
| .travis.yml | ||
| Dockerfile.release | ||
| Dockerfile.test | ||
| LICENSE.md | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
thumbsup

Turn any folder with photos & videos into a web gallery.
- thumbnails & multiple resolutions for fast previews
- mobile friendly website with customisable themes
- only rebuilds changed files: it's fast!
- uses relative paths so you can deploy the pages anywhere
- works great with Amazon S3 for static hosting
Quick start
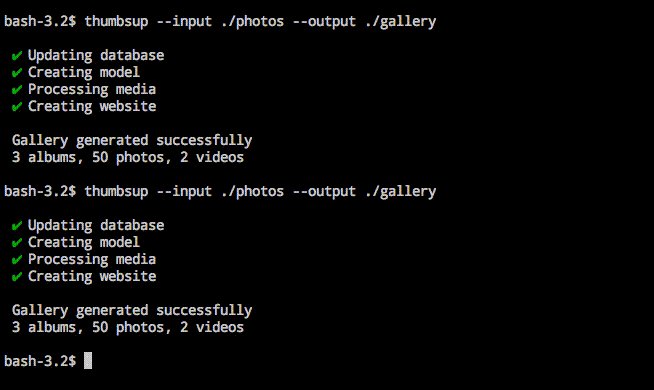
Simply point thumbsup to a folder with photos & videos. All nested folders become separate albums.
npm install -g thumbsup
thumbsup --input ./photos --output ./gallery
There are many command line arguments to customise the output. See the website for the full documentation: https://thumbsup.github.io.
Requirements
Thumbsup requires the following dependencies:
- Node.js:
brew install node - exiftool:
brew install exiftool - GraphicsMagick:
brew install graphicsmagick
And optionally:
- FFmpeg to process videos:
brew install ffmpeg - Gifsicle to process animated GIFs:
brew install gifsicle
You can run thumbsup as a Docker container (thumbsupgallery/thumbsup) which pre-packages all the dependencies above. Read the thumbsup on Docker documentation for more detail.
docker run -v `pwd`:/work thumbsupgallery/thumbsup [...]
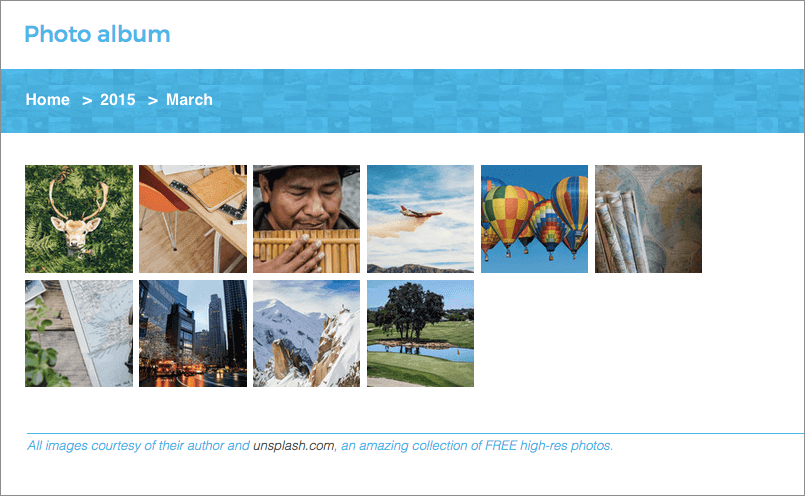
Sample gallery
See a sample gallery online at https://thumbsup.github.io/demos/themes/mosaic/
Command line arguments
This reflects the CLI for the latest code on master.
For the latest published version please refer to the docs on the website.
Usages:
thumbsup [required] [options]
thumbsup --config config.json
Required:
--input Path to the folder with all photos/videos [string] [required]
--output Output path for the static website [string] [required]
Output options:
--thumb-size Pixel size of the square thumbnails [number] [default: 120]
--large-size Pixel height of the fullscreen photos [number] [default: 1000]
--photo-quality Quality of the resized/converted photos [number] [default: 90]
--download-photos Target of the photo download links [choices: "large", "copy", "symlink", "link"] [default: "large"]
--download-videos Target of the video download links [choices: "large", "copy", "symlink", "link"] [default: "large"]
--download-link-prefix Path or URL prefix for linked downloads [string]
--cleanup Remove any output file that's no longer needed [boolean] [default: false]
--concurrency Number of parallel parsing/processing operations [number] [default: 4]
--gm-args Custom image processing arguments for GraphicsMagick [array]
--watermark Path to a transparent PNG to be overlaid on all images [string]
--watermark-position Position of the watermark [choices: "Repeat", "Center", "NorthWest", "North", "NorthEast", "West", "East", "SouthWest", "South", "SouthEast"]
Album options:
--albums-from How files are grouped into albums [array] [default: ["%path"]]
--sort-albums-by How to sort albums [choices: "title", "start-date", "end-date"] [default: "start-date"]
--sort-albums-direction Album sorting direction [choices: "asc", "desc"] [default: "asc"]
--sort-media-by How to sort photos and videos [choices: "filename", "date"] [default: "date"]
--sort-media-direction Media sorting direction [choices: "asc", "desc"] [default: "asc"]
Website options:
--index Filename of the home page [default: "index.html"]
--albums-output-folder Output subfolder for HTML albums (default: website root) [default: "."]
--theme Name of a built-in gallery theme [choices: "classic", "cards", "mosaic"] [default: "classic"]
--theme-path Path to a custom theme [string]
--theme-style Path to a custom LESS/CSS file for additional styles [string]
--title Website title [default: "Photo album"]
--footer Text or HTML footer [default: null]
--google-analytics Code for Google Analytics tracking [string]
--embed-exif Embed exif metadata for each image into the gallery page (enable to use exif plugin) [boolean] [default: false]
Deprecated:
--original-photos Copy and allow download of full-size photos [boolean] [default: false]
--original-videos Copy and allow download of full-size videos [boolean] [default: false]
--albums-date-format How albums are named in <date> mode [moment.js pattern] [default: "YYYY-MM"]
--css Path to a custom provided CSS/LESS file for styling [string]
Options:
--version Show version number [boolean]
--help Show help [boolean]
--config JSON config file (one key per argument) [string]
--log Print a detailed text log [choices: null, "info", "debug", "trace"] [default: null]
--usage-stats Enable anonymous usage statistics [boolean] [default: true]
--dry-run Update the index, but don't create the media files / website [boolean] [default: false]
The optional JSON config should contain a single object with one key
per argument, not including the leading "--". For example:
{ "sort-albums-by": "start-date" }
Contributing
We welcome all issues and pull requests!
If you are facing any issues or getting crashes, please try the following options to help troubleshoot:
thumbsup [options] --log debug
# [16:04:56] media/thumbs/photo-1446822622709-e1c7ad6e82d52.jpg [started]
# [16:04:57] media/thumbs/photo-1446822622709-e1c7ad6e82d52.jpg [completed]
thumbsup [options] --log trace
# [16:04:56] media/thumbs/photo-1446822622709-e1c7ad6e82d52.jpg [started]
# gm "identify" "-ping" "-format" "%[EXIF:Orientation]" [...]
# gm "convert" "-quality" "90" "-resize" "x400>" "+profile" [...]
# [16:04:57] media/thumbs/photo-1446822622709-e1c7ad6e82d52.jpg [completed]
If you want to contribute some code, please check out the contributing guidelines for an overview of the design and a run-through of the different automated/manual tests.