| .. | ||
| brick.jpg | ||
| bricks.frag | ||
| checks.frag | ||
| cross.frag | ||
| deco.frag | ||
| diamondtiles.frag | ||
| dots1.frag | ||
| dots2.frag | ||
| dots3.frag | ||
| dots4.frag | ||
| dots.frag | ||
| fine-grid.frag | ||
| geometricpatters.png | ||
| grid-making.frag | ||
| grid.frag | ||
| iching-01.frag | ||
| iching.frag | ||
| index.html | ||
| lines.frag | ||
| marching_dots.frag | ||
| mirrortiles.frag | ||
| nuts.frag | ||
| README.md | ||
| rotatedtiles.frag | ||
| sidegrid.frag | ||
| tartan.jpg | ||
| truchet-00.png | ||
| truchet-01.png | ||
| truchet.frag | ||
| warmerdam.jpg | ||
| zigzag.frag | ||
Patterns
Since shader programs are executed by pixel-by-pixel it doesn't matter how much you repeat a shape - the number of calculations stays constant. This means that fragment shaders are particulary suitable for tile patterns.
In this chapter we are going to apply what we've learned so far and repeat it along a canvas. Like in previous chapters, our strategy will be based on multiplying the space coordinates (between 0.0 and 1.0), so the shapes we draw between the values 0.0 and 1.0 will be repeated to make a grid.
"The grid provides a framework within which human intuition and invention can operate and that it can subvert. Within the chaos of nature patterns provide a constrast and promise of order. From early patterns on pottery to geometric mosaics in Roman baths, people have long used grids to enhance their lives with decoration." 10 PRINT, Mit Press, (2013)
First let's remember the fract() function, which is in essence the modulo of one (mod(x,1.0)) because it returns the fractional part of a number. In other words, fract() returns the number after the floating point. Our normalized coordinate system variable (st) already goes from 0.0 to 1.0 so it doesn't make sense to do something like:
void main(){
vec2 st = gl_FragCoord.xy/u_resolution;
vec3 color = vec3(0.0);
st = fract(st);
color = vec3(st,0.0);
gl_FragColor = vec4(color,1.0);
}
But if we scale the normalized coordinate system up - let's say by three - we will get three sequences of linear interpolations between 0-1: the first one between 0-1, the second one for the floating points between 1-2 and the third one for the floating points between 2-3.
Now it's time to draw something on each subspace in the same way we did in previous chapters, by uncommenting line 27. Because we are multiplying equally in x and y the aspect ratio of the space doesn't change and shapes will be as expected.
Try some of the following exercises to get a deeper understanding:
-
Try multiplying the space by different numbers. Try with floating point values and also with different values for x and y.
-
Make a reusable function of this tiling trick.
-
Divide the space into 3 rows and 3 columns. Find a way to know in which column and row the thread is and use that to change the shape that is displaying. Try to compose a tic-tac-toe match.
Apply matrixes inside patterns
Since each subdivision or cell is a smaller version of the normalized coordinate system we have already been using we can apply a matrix transformation to it in order to translate, rotate or scale the space inside.
-
Think on intersting ways of animating this pattern. Think on color, on shapes and motion. Make three different animations.
-
By composing diferent shapes recreate more complicated patterns
- Combine different layers of patterns like this one to compose your own Scottish Tartan Patterns.
Offset patterns
So let's say we want to imitate a brick wall. Looking at the wall, you can see a half brick offset on x in every other row. How we can do that?
As a first step we need to know if the row of our thread is an even or odd number, because we can use that to determine if we need to offset the x in that row.
we have to fix these next two paragraphs together
For that we are going to use mod() of 2.0 and then see if the result is under 1.0 or not. Take a look to the folowing formula and uncomment the two last lines.
As you can see we can use a ternary operator to check if the mod() of 2.0 is under 1.0 (second line) or similarly we can use a step() function which does that the same operation, but faster. Why? Althogh is hard to know how each graphic card optimize and compiles the code is safe to assume that built-ins functions are faster than non-built-in one. Everytime you can use one, use it!
So now we have our even number formula we can apply some offset to odd rows to give a brick effect to our tiles. Check lines 14 the following code, there we are using the function we just describe "detect odd" rows and give them an offset on x of half of unit. Note that by multipling by 0.0 even will make the offset similiar to 0.0 so we don't add any offset. But on odd rows we multipliy the result of our function (1.0) to the offset of 0.5 to the x axis of the coordinate system.
Now try uncommenting line 32, this will streach the aspect ration of the coordinate system to mimic the aspect of a "modern brick". As we did before by uncomenting line 40 you can see how the coordinate system looks maped on RED and GREEN.
-
Try animating this by moving the offset acording to time?
-
Make another animation where even rows moves to the left while, not even move to the right.
-
Can you repete this effect but with colums?
-
Try combining an offset on
xandyaxis to get something like this:
Truchet Tiles
Now that we've learned how to tell if our cell is in an even or odd row or column, it's possible to reuse a single design element depending on its position. Consider the case of the Truchet Tiles where a single design element can be presented in four different ways:
By changing the pattern across tiles, it's possible to contruct an infinite set of complex designs.
Pay close attention to the function rotateTilePattern(), which subdivides the space into four cells and assigns an angle of rotation to each one.
-
Comment, uncomment and duplicate lines 69 to 72 to compose new designs.
-
Change the black and white triangle for other element like: half cicles, rotated squares or lines.
-
Think and code other patterns where the elements are rotated acording to their position.
-
Make a pattern that change other properties cording to their position.
-
Think on something else that is not necesary a pattern where you can apply the princeples that we saw in this section. (Ex: iching hexagrams)
Making your own rules
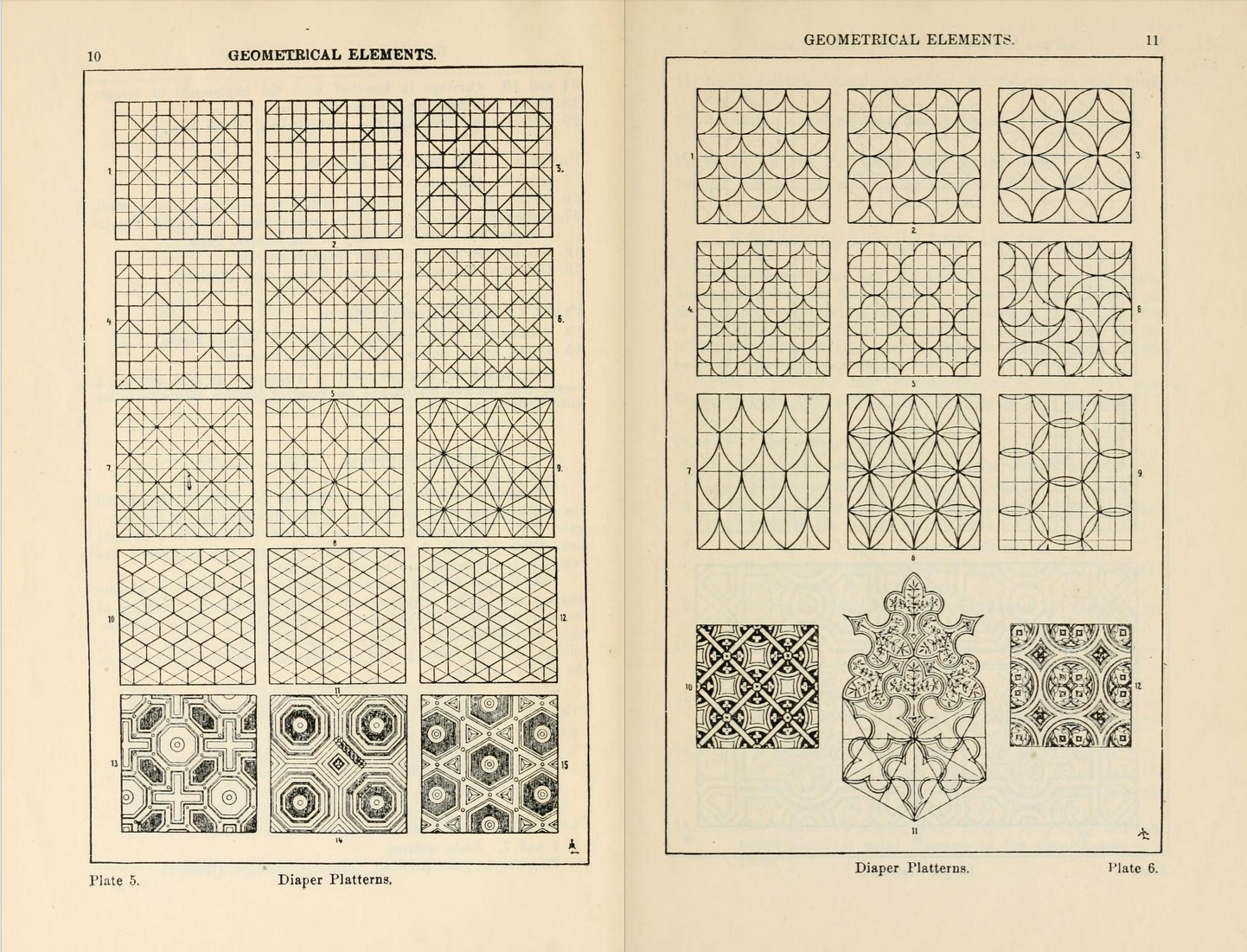
Making procedural patterns is a mental exercise in finding minimal reusable elements. This practice is old; we as a species have been using grids and patterns to decorate textiles, floors and borders of objects for a long time: from meanders patterns on ancient Greece, to chinise lattise design the pleasure of repetition and variation has caught our imagination. Take some time to look at decorative patterns and see how artists and designers have a long history of challenging the fine edge between the predictability of order and the surprise of variation and chaos. From Arabic geometrical patterns, to gorgeous affrican fabric designs, there is an entire universe of patterns to learn from.
With this chapter we end this sections about Algorithmic Drawing. On the following chapters we will how to bring some entropy and produce Generative Designs.