| css | ||
| screenshots | ||
| sites | ||
| styl | ||
| Makefile | ||
| README.org | ||
Solarized…Everything?
This is a small (growing?) collection of user-stylesheets based upon the Solarized theme (repo). It uses Stylus to generate the CSS. The home of this stylesheet is at https://github.com/alphapapa/solarized-everything-css.
Wouldn't it be nice if (almost) every web site looked Solarized? I thought so. So here is a start. :)
Contents TOC
Screenshots
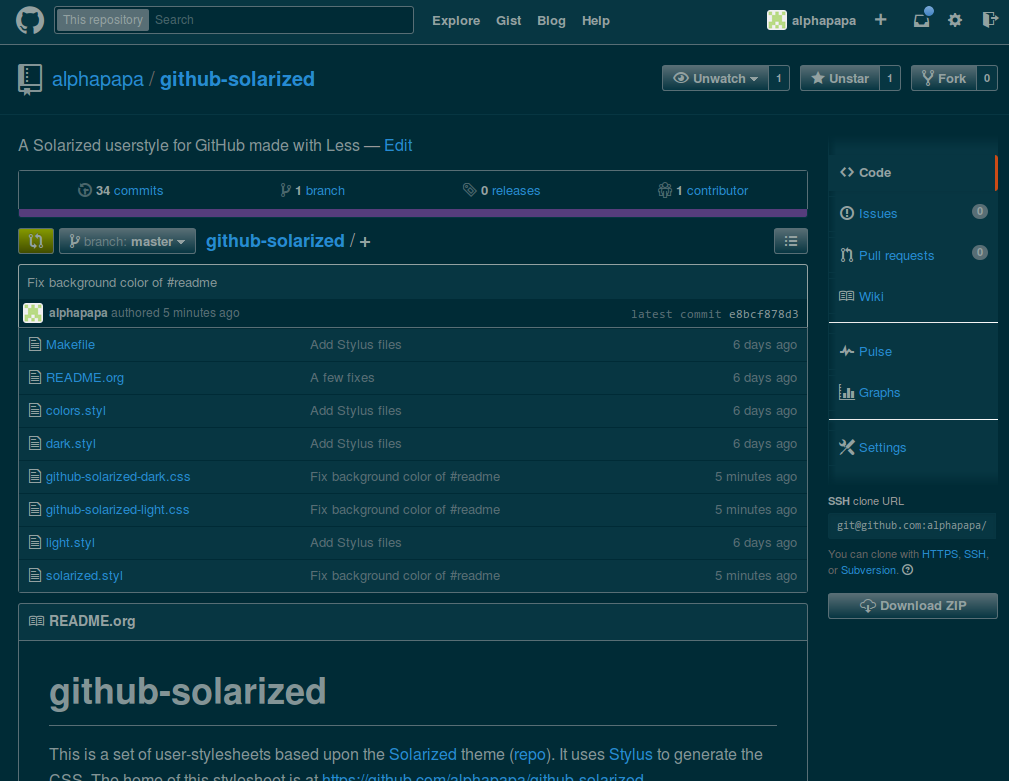
GitHub
Dark

Light

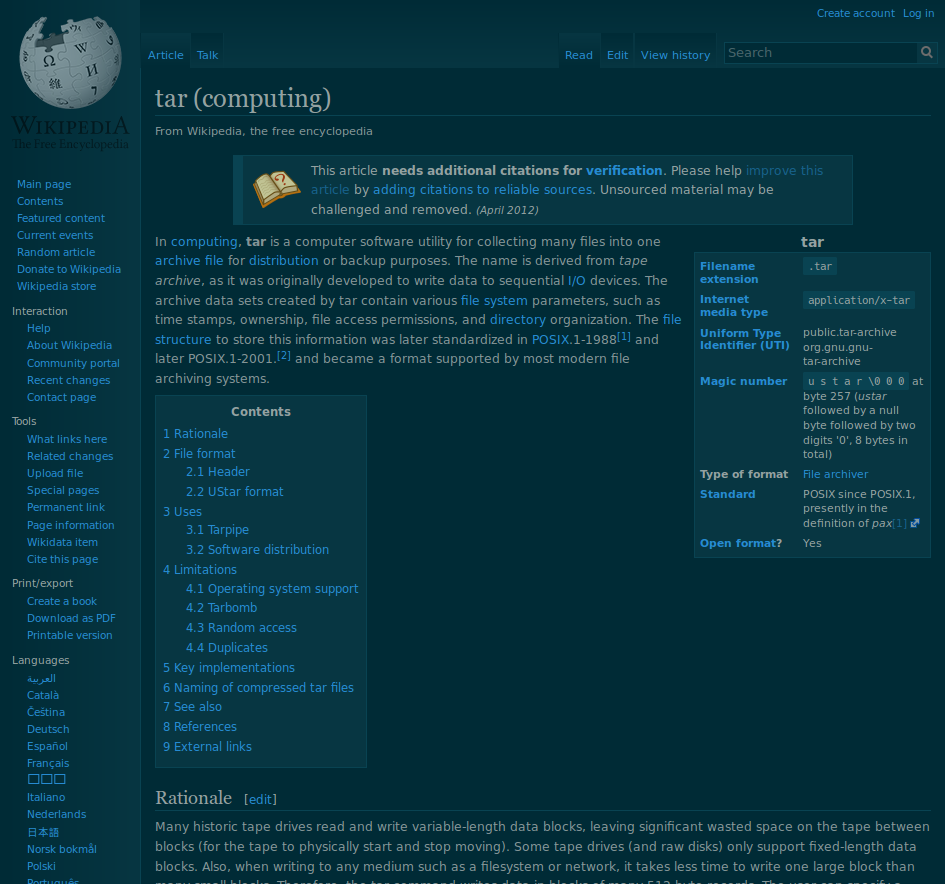
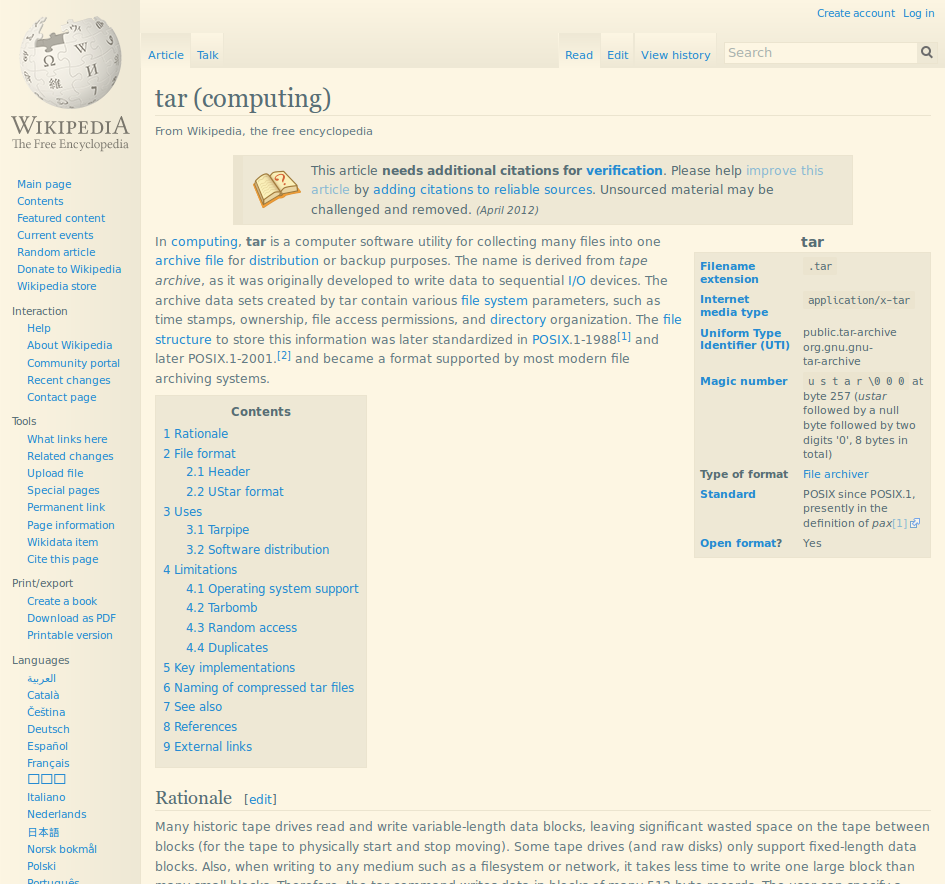
Wikipedia
Dark

Light

Installation
Install the stylesheet of your choice according to your browser's method (e.g. using the Stylish extension in Firefox).
Files
solarized-all-sites-*.cssThese have all the sites' styles smushed into one big file. Might work pretty well for most sites. If the collection grows, it might begin to have conflicts–but it still might work pretty well. It might be a lot better than adding a separate stylesheet for every site you visit…solarized-generic-*.cssThese are intended to be generic, suitable for many simple sites. They probably won't do much for fancy, popular sites with lots of custom CSS, but for simple, mostly unstyled sites, they might work okay.solarized-mediawiki-*.cssFor MediaWiki sites, like Wikipediasolarized-disqus-*.cssFor Disqus commentssolarized-github-*.cssFor GitHubsolarized-google-*.cssFor Googlesolarized-hackernews-*.cssFor Hacker Newssolarized-planet.emacsen.org-*.cssFor Planet Emacsensolarized-stackexchange-*.cssFor StackExchange sites. Not all sites are covered, but some of the main ones are. Patches welcome.
Development
To make changes, just edit the .styl files and run make. (You need to have Stylus installed, of course.)
Basically, nearly the only things that should be in dark.styl or light.styl should be changes to the color- variables that adjust it for light or dark. Everything else should go in sites/*.styl. Colors are defined as color- variables, and mixins are used to insert common CSS properties (like color, background, etc) with !important. Most changes can be made without inserting CSS properties directly into the selectors.
I highly recommend using Emacs with stylus-mode and outline-minor-mode, but, of course, you can use whatever you like. :)
It's a good idea to avoid the use of * selectors wherever possible. They tend to have unanticipated side-effects which can take time to track down.
Require tree
Stylus can be very confusing when it comes to importing/requiring sheets into other sheets. Unfortunately, the order in which they are imported does matter, as each one seems to be parsed and executed in-order, rather than importing them all at once and then having a global namespace.
This is how the sheets require in this project:
-
Makefile-
styl/{dark,light}.styl(in Makefile syntax:$$color.styl)colors- Contents of
{dark,light}.styl
-
styl(which loadsstyl/index.styl)-
genericmixins
-
sites/*.styl: The site-specific sheets, as well asgeneric.styl, which applies to all of them, and also builds as a separate sheet for non-specific sites.all-sites.stylputs all of the site-specific sheets into one big CSS file, which some people may prefer over setting up custom CSS for each site in their browser.
-
This way, the Solarized color values are loaded first, followed by the dark- or light-themed mappings of those color values to friendly names, after which those friendly names can be used in the sheets that actually style elements and pages.
License
Really? Come on, it's just some CSS. Just have fun and share!